
Symmetry is, in fact, only one of four types of balance in art and design. Having said that, the principle of symmetry certainly influences the other three types, as each type strives to mimic the effect of symmetry on the brain. Radial balance is when elements radiate from a central point.
How Do We Design for Work/Life Balance? - Metropolis - Metropolis Magazine
How Do We Design for Work/Life Balance? - Metropolis.
Posted: Thu, 09 Nov 2023 08:00:00 GMT [source]
Negative space is *crucial*
Your brochure design, for example, may look balanced in the beginning, but as you move more into the design, it can be off-putting. Balance is not something that has become popular recently, it dates back to the prehistoric era and gained extreme popularity during the Renaissance. One example of balance can be seen in the paintings made by Leonardo Da Vinci. Today, balance, along with other design principles, is taken very seriously in any visual art form. Radial balance is established when elements appear to radiate from a central focal point. This method can be used to draw attention to the center of your design.
Balance: the Basic Principles of Design
It has no vertical alignment, but its horizontal alignment and the uniform size of the images balance it out. Balance, as a design principle, refers to the distribution of the visual weight of elements in a composition. Balance makes the elements in a design look equally weighted evoking a sense of equilibrium. However, it does not mean that the weight of every element must also be equal. Graphic design balance uses several attributes like size, space, shape, and color to bring components together in harmony so that no one element overpowers the other.

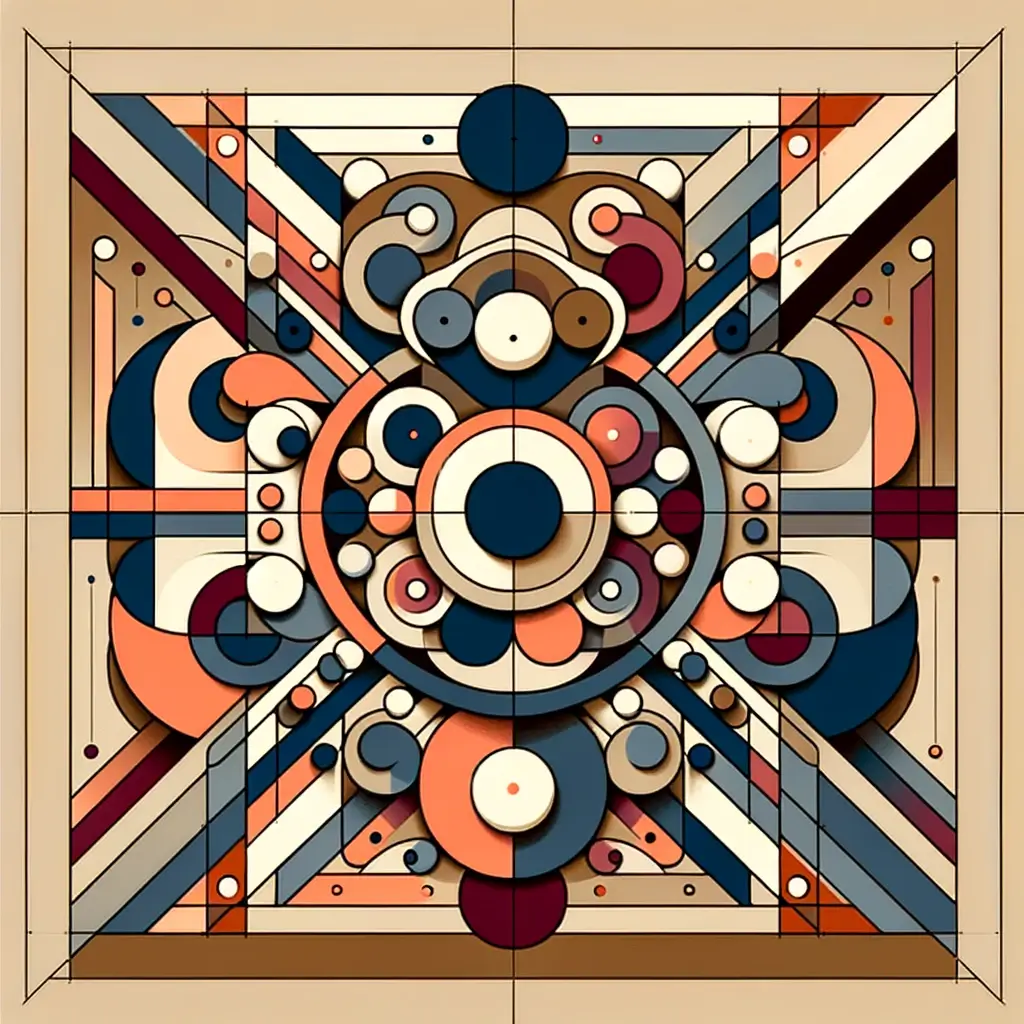
Mosaic Balance in Design: An Abstract Concept?
We experience asymmetry in nature too, such as with trees or rock formations. By definition, the word “asymmetry” suggests a lack of symmetry. However, balance can be created with asymmetrical elements as well. Visual weight can be altered by the size, color, contrast and/or the density of an element. Assuming all else is equal, let’s see how each of these factors have an impact on visual weight. 3) When you want your brand color to be the only element that pops, you can do so without altering the balance in design.
Types of balance in art
Notice how both arrows use colors that contrast with their background, further increasing the attraction of these elements. I think moving these two elements out of center to make them look like they’re visually centered would balance the composition a little better. Both the logo and navigation bar are centered, but they don’t appear to be visually centered. My eye wants the logo to be centered on the ampersand, or at least closer to it. The three menu items on the right side of the navigation bar have more letters than those on the left.
Another handy tool in your design toolkit is the Rule of Thirds. Imagine your design divided into nine equal parts by two equally spaced horizontal lines and two equally spaced vertical lines. Before creating any design, you should consider the graphic design principles, including unity, contrast, emphasis, and, most importantly, balance. A similar concept applies for your designs because it’s human nature for people to like some type of balance for the stability and structure it provides. If you place a dark color next to a light color, the dark element would naturally feel heavier in the design. Another way to achieve balance is to increase or decrease the size of the design elements.
What Is Asymmetrical Balance?
The perfect formula for a logo design that’s destined to become an icon. Asymmetrical balance is what you should use if you want to incorporate tension and movement in your designs. In radial balance, the elements are arranged around a point that radiates from the center. Not all balances can be seen on the left and right or up and down. Balance in design can also be seen in elements that are grouped around a central point. The Chanel logo seems plain and simple, yet it has balance, repetition, unity, and exquisite beauty.
other ways to achieve balance in design
Whether you're designing a logo, a website, or a product package, these principles are key to creating designs that not only look good but perform well. You may be wondering how you can have balance in design if you also need to have contrast and a focal point, since those graphic design principles can seem to be the opposite of balance. Having balance doesn’t mean you can’t have contrast or a focal point. However, you should consider how to distribute and manipulate the other design elements to maintain proper visual balance. This type of balance in design is achieved by playing with the visual direction in the design. Pointed shapes or shapes flowing to one point in the image can all be used to instantly shift the attention to an area of elements with less visual weight.
Radial balance in art
This is also the psychological reason behind why people are more attracted to faces and objects that are symmetrical. Any good designer knows that balance in a design counts for a lot. If you look at a design composition and feel that something is off kilter, chances are that there isn’t balance amongst the elements. As they each have different visual weights, how they are placed is vital.

There are plenty of techniques artists can employ in their practice to bring balance to their work. Artists divide their canvas into sections and place the elements that they want to appear more salient in the intersections. One of the most popular types of geometrical compositions is the rule of thirds. Caillebotte uses the rule of thirds to position the figures and distant buildings. Positive space, which is the space in a section of artwork that contains a subject or object, will hold more weight than negative space, which is devoid of a subject or object. More highly saturated colours inherently have more visual weight compared to muted and desaturated tones.
Symmetrical balance refers to the arrangement of elements in a design in a way that they are mirrored on either side of a central axis. This type of balance often conveys a sense of formality, stability, and dignity. On the other hand, asymmetrical balance involves different elements that have equal visual weight. This type of balance is more dynamic and can create a sense of movement and excitement in a design. There is actually another, less commonly used form of balance employed in graphic design that should be mentioned called crystallographic balance. Also called mosaic balance, this kind uses a grid pattern to place elements of equal visual weight.
Leveraging the power of balance in design, some designers intentionally create an off-balance design when they have to trigger certain emotions. Unless this is the case, designers meticulously maintain balance in their designs as this is what most viewers prefer. To understand balance better you’ll need to understand the difference between visual weight and visual direction. According to Hubspot, mobile devices were found to drive 54.8% traffic last year. So you want to be sure that the designs you create are aesthetically appealing even on these tiny screens. And this is why the concept of balance in design is more relevant now than ever before.
For example, you can use a large shape on one side of your design and add smaller shapes on the other side to balance it out. You can also use different sizes of the same shape to create visual interest. The main goal of any graphic designer is to create an appealing piece that engages the viewer on both an emotional level as well as a rational one. The basic idea behind radial balance is that you draw an imaginary circle around the center of your design (usually where something important will be placed). Achieving a balance among the components of a design is vital to its success. It helps to create unity within a composition and can be used to highlight certain elements while de-emphasizing others.
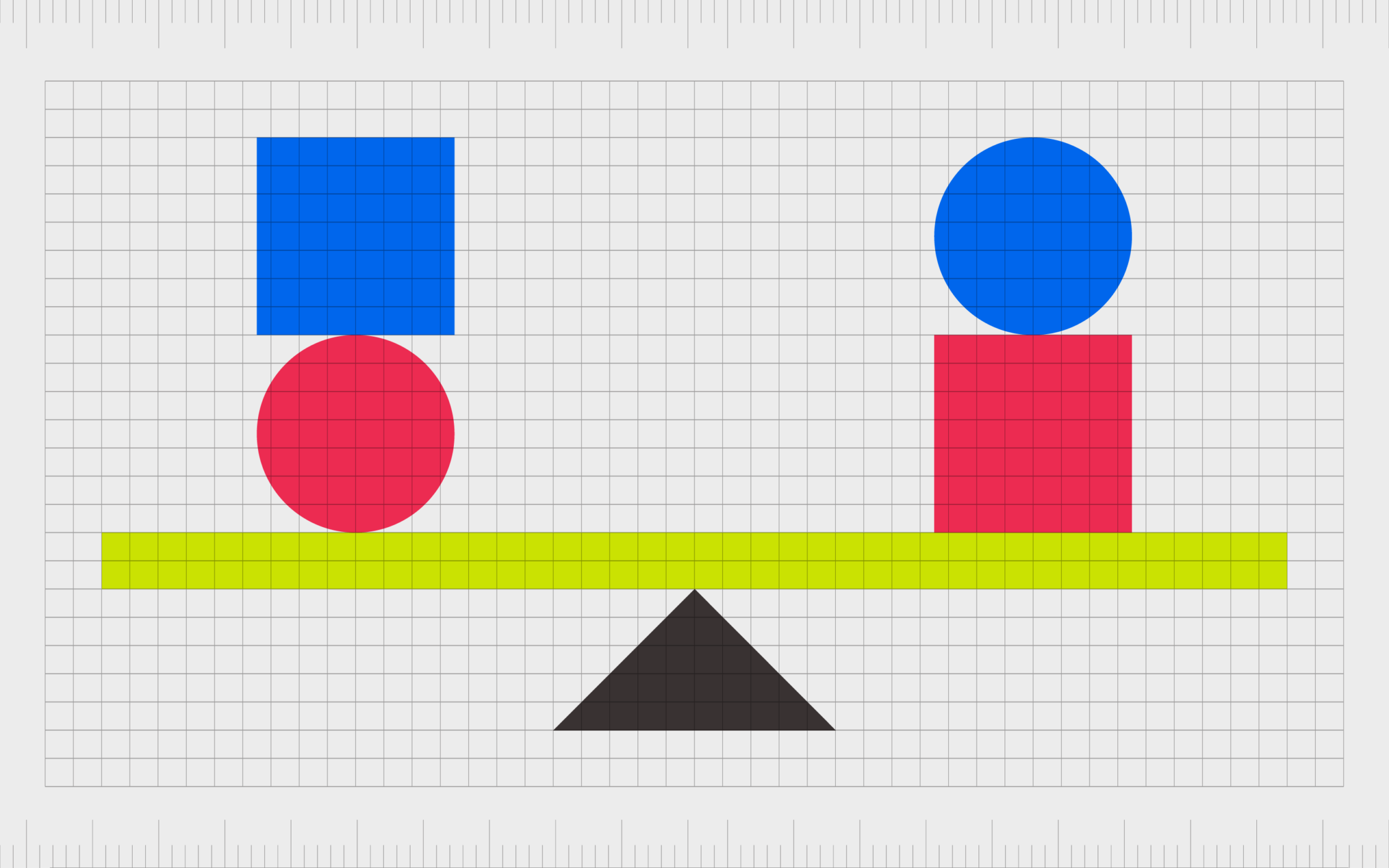
The following image appears to be in balance, with two equally sized people equally distant from the fulcrum on which the seesaw balances. Discordant balance (also called off-balance!) is when elements aren’t balanced at all. This can make viewers uncomfortable and stop them in their tracks. Of course, in an unbalanced design, no such equilibrium exists.

No comments:
Post a Comment